Cách chèn khoảng trống trong HTML
Trong HTML nếu bạn gõ dấu cách bao nhiêu lần hay dùng phím Tab để tạo nhiều khoảng trống cho văn bản thì kết quả vẫn sẽ hiển thị một dấu cách. Vì vậy ở bài viết này tôi sẽ hướng dẫn các bạn cách làm thế nào để tạo ra nhiều khoảng trống trong HTML.

Để có một khoảng trống thông thường chúng ta chỉ cần nhấn phím Space là xong. Vấn đề ở đây là từ hai phím cách trở lên thì sao ạ? Rất đơn giản bạn chỉ việc nhập thêm đoạn code vào nơi mà bạn cần chèn.

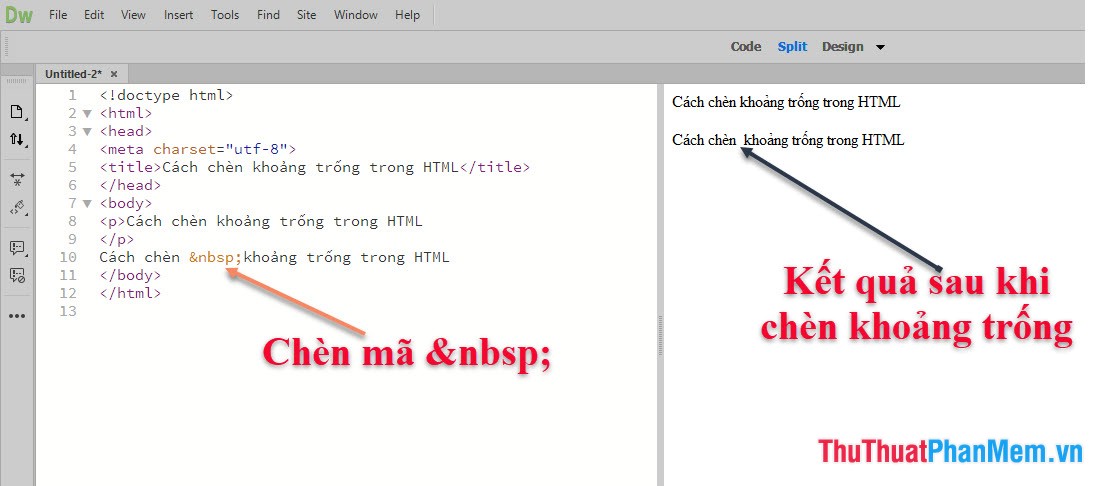
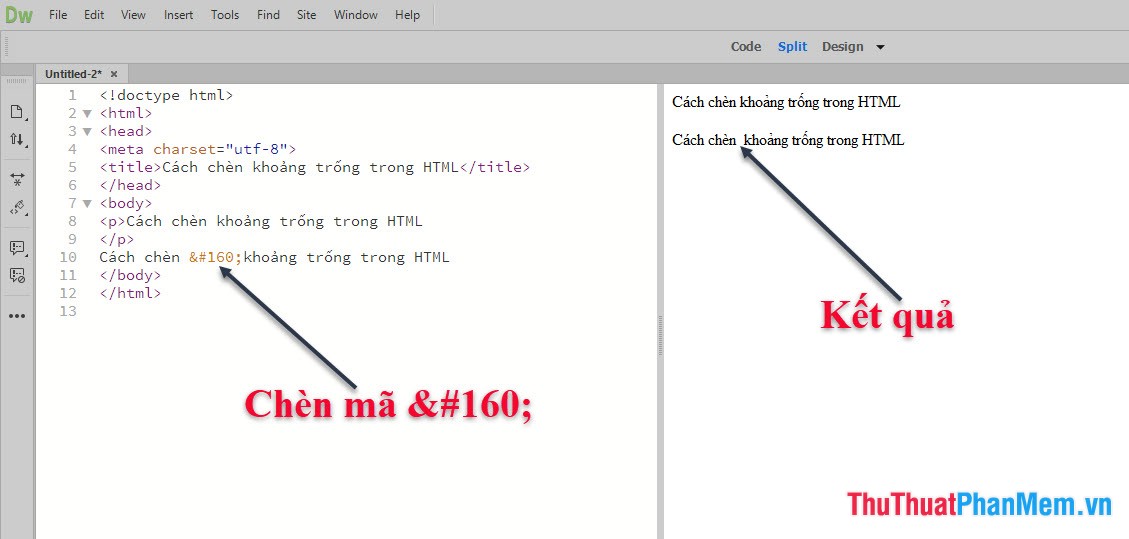
Bạn cũng có thể gõ mã code   để thay thế đây thực chất là dấu cách ở chuẩn Assembly. Bạn có thể gõ mã   để tránh gây ra lỗi khi sử dụng tại các trình duyệt khác nhau.

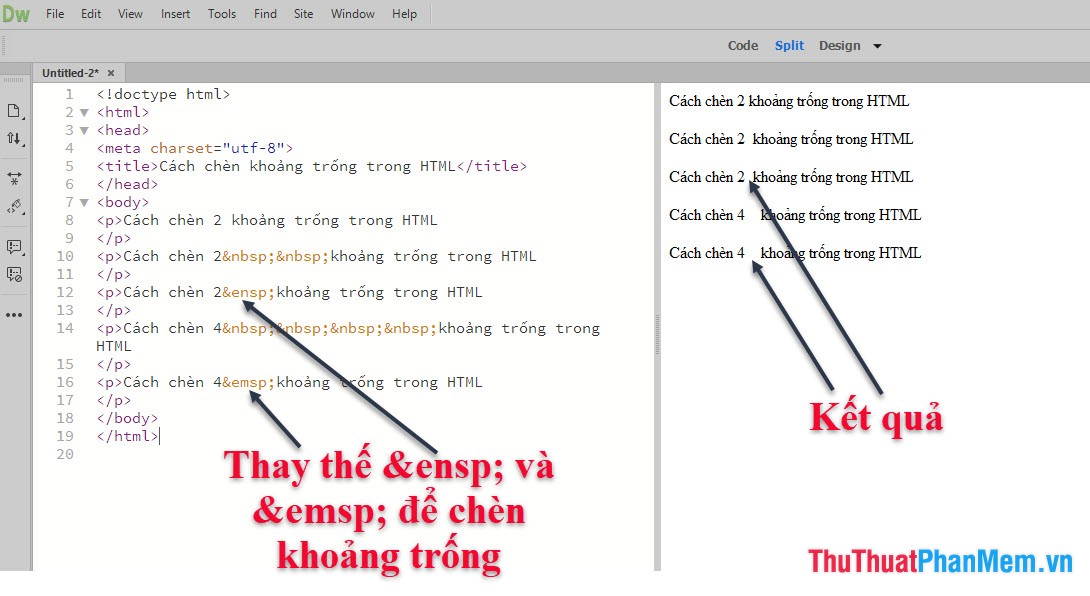
Nếu có nhiều khoảng trống mà bạn muốn chèn vào thì bạn không thể dùng hay   đơn thuần nhiều lần như vậy sẽ rắc rối và đôi khi việc tìm lỗi code mất rất nhiều thời gian. Vì vậy thay vì sử dụng 2 lần thì bạn có thể thay bằng   hoặc sử dụng 4 lần bạn có thể thay bằng   để rút gọn đoạn code hiển thị trong HTML.

Trên đây là cách để bạn chèn khoảng trống trong HTML. Thật đơn giản phải không các bạn? Chúc các bạn vui vẻ!