Chèn khoảng trống, dấu cách, space trong html
Mục lục nội dung
Trong HTML có một đặc điểm là các bạn có gõ bao nhiêu dấu cách đi chăng nữa thì chúng cũng chỉ hiển thị một khoảng trống mà thôi, để hiển thị được nhiều khoảng trống các bạn buộc phải sử dụng đến Code. Bài viết này sẽ hướng dẫn các bạn cách chèn khoảng trống, dấu cách, space trong html.

1. Cách chèn 01 khoảng trống, dấu cách, space trong HTML
Trong HTML, để chèn 01 khoảng trống, dấu cách, space chúng ta có 02 cách khác nhau thực hiện, Thủ thuật phần mềm sẽ giới thiệu cho các bạn cụ thể dưới đây:
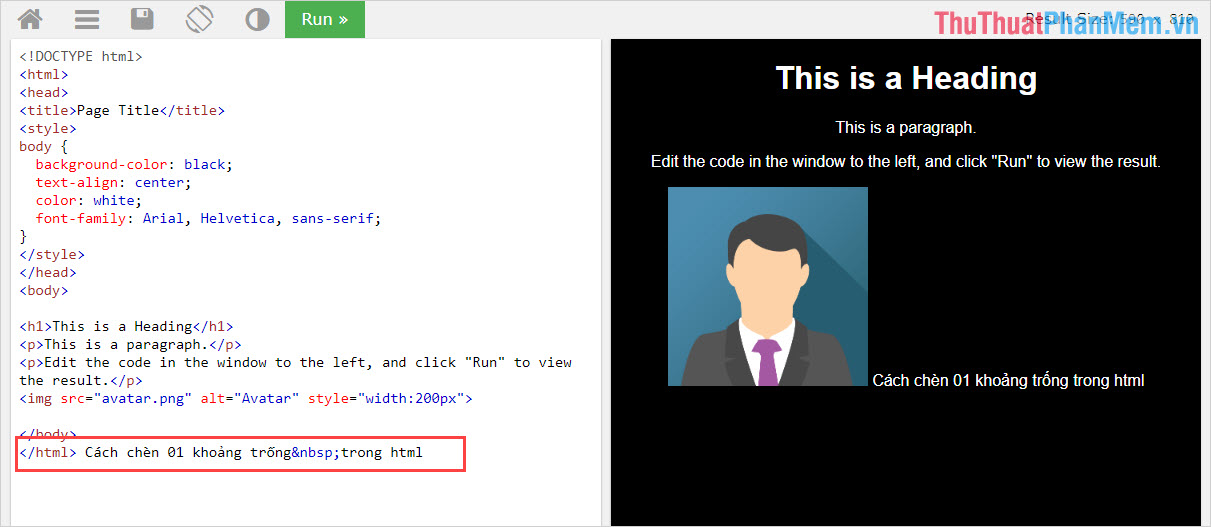
Đầu tiên, chúng ta có mã lệnh . Đây là mã lệnh thực hiện hiển thị một dấu cách, một khoảng trống trên HTML. Nếu các bạn muốn thể hiện nhiều dấu cách thì chỉ cần lặp đi lặp lại mã lệnh này là xong.

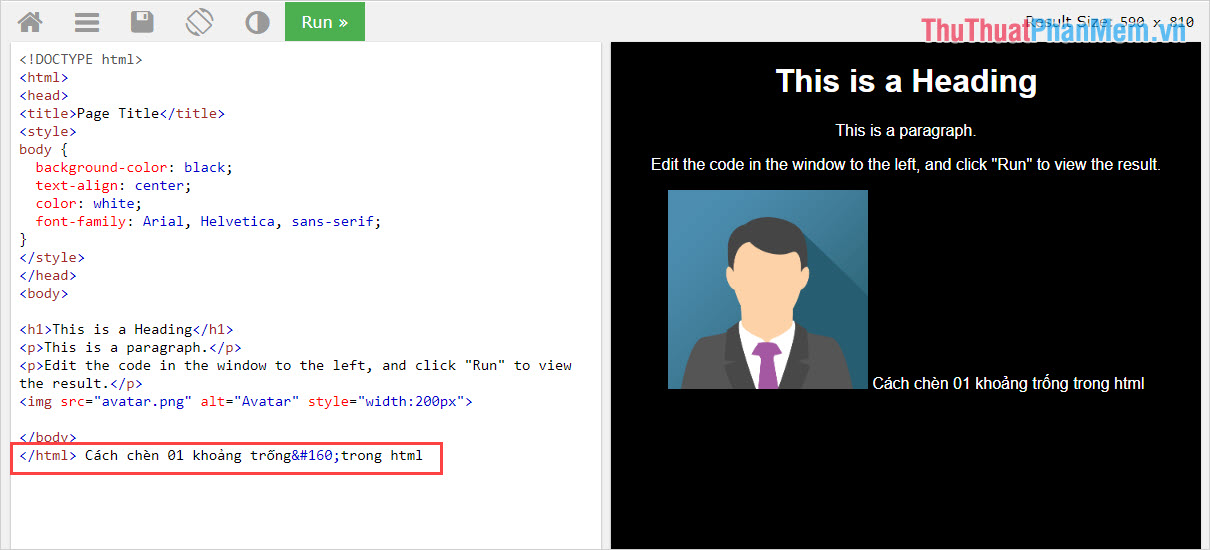
Bên cạnh đó, chúng ta còn có mã lệnh  . Mã lệnh   cũng để thực hiện hiển thị một khoảng trống, dấu cách trên HTML. Tuy nhiên chúng thường không bị gặp lỗi trong các câu lệnh phức tạp như .
 
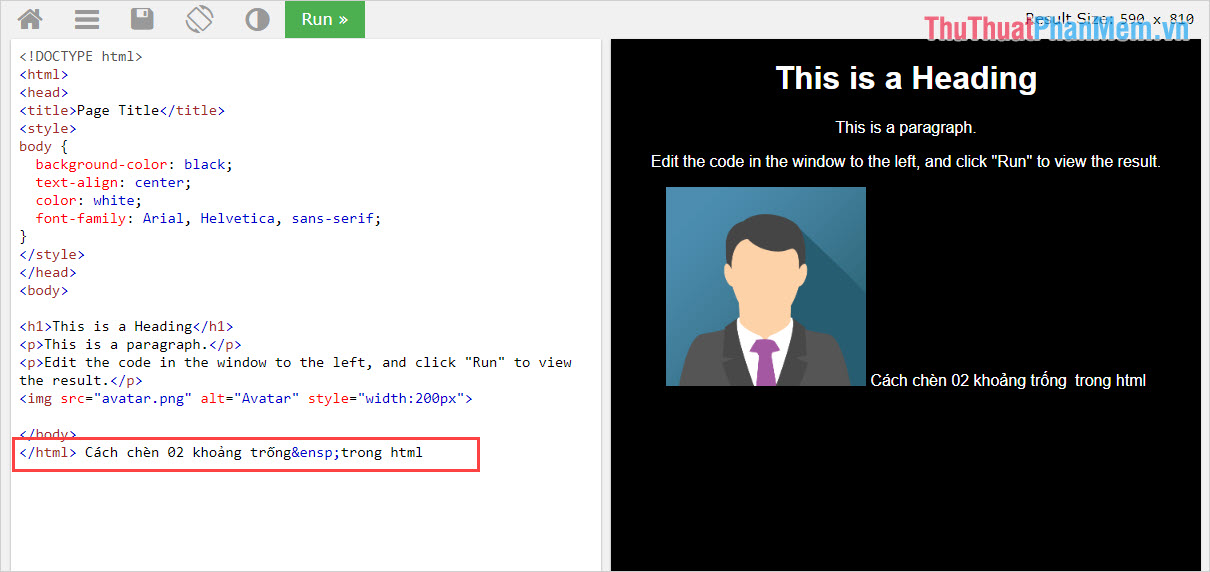
2. Cách chèn 02 khoảng trống, dấu cách, space trong HTML
Để chèn 02 khoảng trống trong HTML chúng ta có thể sử dụng cách truyền thống là dùng 02 lần mã  / , tuy nhiên chúng sẽ mất rất nhiều thời gian và không gian soạn thảo code. Chính vì điều đó mà các bạn hãy sử dụng mã lệnh   đề chèn 02 khoảng trống trong HTML.
 
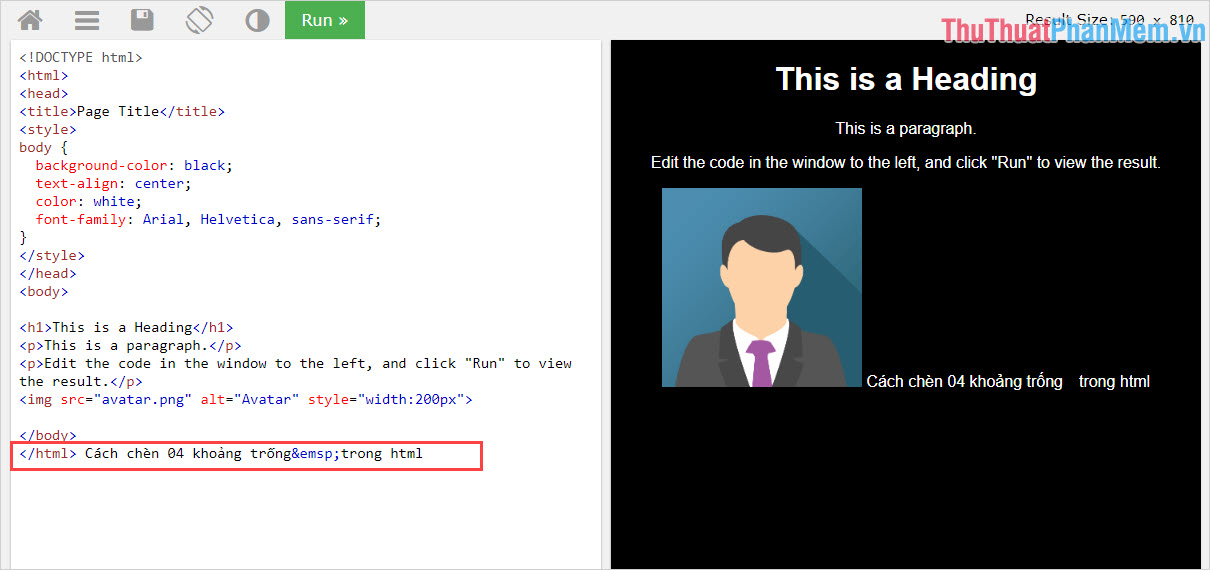
3. Cách chèn 04 khoảng trống, dấu cách, space trong HTML
Khi chèn 04 khoảng trống trong HTML thì chúng ta đều có thể sử dụng cách lặp đi lặp lại câu lệnh 01 khoảng trống hoặc 02 khoảng trống. Tuy nhiên để rút ngắn thời gian soạn thảo các bạn hãy sử dụng mã lệnh  .
 
Trong bài viết này, Thủ thuật phần mềm đã hướng dẫn các bạn toàn bộ các mã lệnh, code liên quan đến việc chèn khoảng trống, space, dấu cách trong HTML nhanh chóng và chuẩn xác. Chúc các bạn thành công!