Favicon là gì? Lợi ích và tác dụng của Favicon khi thiết kế Website
Mục lục nội dung
Thiết kế giao diện website là một quá trình gồm rất nhiều công việc. Nhiều người chỉ quan tâm đến bố cục, ảnh bìa, màu sắc, … mà thường không để ý tới một chi tiết nhỏ khác nhưng lại có thể đóng góp một vai trò quan trọng, đó là Favicon. Vậy Favicon là gì? Lợi ích và tác dụng của Favicon ra sao? Bài viết sau đây sẽ giới thiệu cho bạn.
Favicon là gì?
![]()
Favicon (viết tắt của Favorite icon) là một biểu tượng nhỏ 16 × 16 pixel, với màu 16 hoặc 24 bit và hỗ trợ độ trong suốt, xuất hiện ở đầu mỗi tab trên trình duyệt web. Nó đóng vai trò như thương hiệu của trang web và là cách thuận tiện để người xem "định vị" được trang của bạn khi họ đang mở nhiều tab khác. Do kích thước nhỏ bé của chúng, Favicon phát huy tác dụng tốt nhất khi ở dạng hình ảnh đơn giản hoặc một đến ba ký tự văn bản.
Thành phần này giống như một loại danh thiếp, vì vậy nó nên được tạo theo cùng một kiểu cách với trang web - trang web và Favicon của bạn càng có nhiều điểm chung thì càng tốt. Chức năng chính của các Favicon là trực quan hóa trang web trong một hình ảnh nhỏ. Ngoài ra, biểu tượng Favicon phải phù hợp và rõ ràng: người dùng nên hiểu ngay những gì được vẽ trên đó và nó cũng phải đáng nhớ.
Kích thước và định dạng của Favicon
![]()
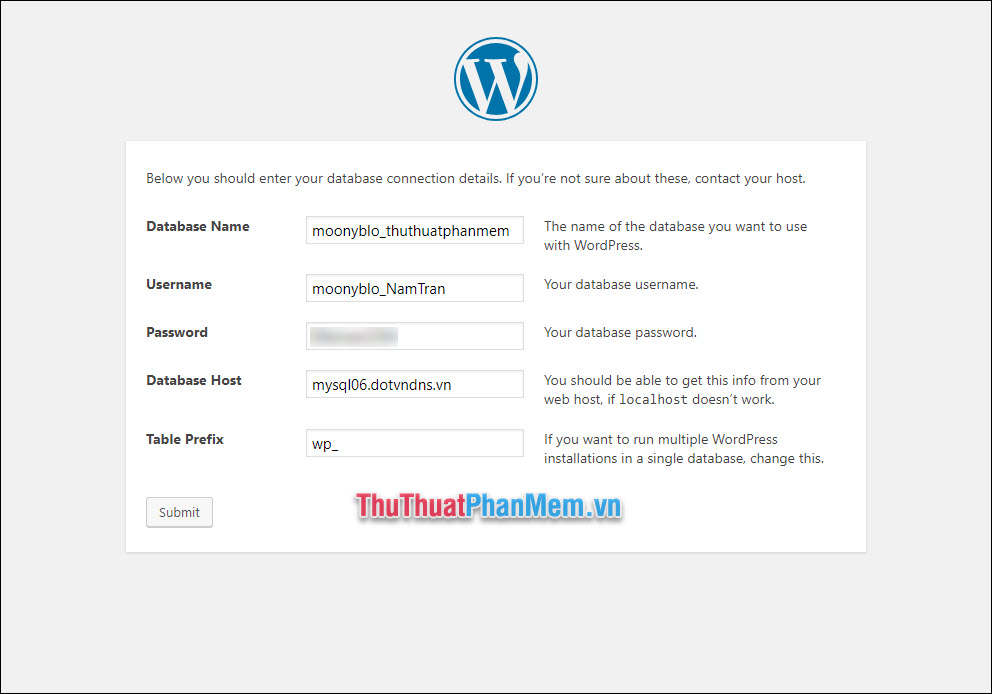
16 × 16 pixel là kích thước tiêu chuẩn được sử dụng bởi các trình duyệt web trên máy tính để bàn. Tuy nhiên, nhiều Website Builder sẽ yêu cầu kích thước lớn hơn. Ví dụ: WordPress yêu cầu 512 × 512 pixel và Squarespace yêu cầu 300 × 300 pixel.
Điều này là do Favicon không chỉ được sử dụng trên các thanh trình duyệt. Chúng cũng được hiển thị khi người dùng đánh dấu trang web hoặc lưu lối tắt vào màn hình chính của máy tính hay điện thoại. Trong những trường hợp này, kích thước của biểu tượng sẽ lớn hơn.
Định dạng file tiêu chuẩn cho Favicon là .ICO nhưng hầu hết các nền tảng website cũng chấp nhận .PNG.
Lợi ích và tác dụng của Favicon
Lý do chính khiến trang web của bạn nên có biểu tượng Favicon là để nâng cao trải nghiệm người dùng.
Rõ ràng, việc tìm dấu trang cần thiết bằng hình ảnh được liên kết với trang web đó sẽ dễ dàng hơn nhiều thay vì phải xem qua các URL khác nhau. Ngày nay, bạn có thể thấy Favicon được sử dụng bởi tất cả các trang web phổ biến, cũng như các trình duyệt hiện đại trong các tab của nó.
Các công ty toàn cầu luôn có những biểu tượng dễ nhận biết, giúp họ nổi bật giữa đám đông trong một rừng các tài nguyên web khác. Không nghi ngờ gì nữa, nó thực sự là một công cụ hữu ích cho mọi loại trang web. Nó được tạo ra để tìm kiếm nhanh chóng trang web cần thiết trong số hàng ngàn dấu trang trên Internet, giúp đối tượng mục tiêu của bạn tìm thấy bạn nhanh hơn và dễ dàng hơn.
Trang web không có biểu tượng nhận dạng riêng sẽ đi cùng với biểu tượng chung của trình duyệt, điều đó có nghĩa là nếu bạn quan tâm đến thương hiệu của mình, bạn nhất định phải có Favicon.
Ví dụ về Favicon
![]()
Favicon đang trở thành một yếu tố nổi bật trong thiết kế web. Để khuyến khích bạn tạo ra Favicon của riêng mình, mời bạn hãy xem ví dụ dưới đây. Có một số hình ảnh Favicon dễ nhận biết gắn với những trang web phổ biến mà bạn thường thấy trên trình duyệt web:
Tạo Favicon như thế nào?
Để có được một Favicon như ý, bạn có thể thuê một nhà thiết kế hoặc sử dụng các trình tạo trực tuyến. Lựa chọn đầu tiên đương nhiên là thích hợp hơn, nhưng nó cần tiền. Cách thứ hai khá thuận tiện và đơn giản, nhưng gần như chắc chắn bạn sẽ không giành được một hình ảnh độc đáo cho riêng trang web của mình (vì nó miễn phí, ai cũng có thể sử dụng).
Trước hết, bạn cần một biểu tượng. Có thể tìm kiếm thông qua một số cơ sở dữ liệu chứa các biểu tượng miễn phí – Iconfinder.com hoặc Freepik.com. Sau khi chọn được hình ảnh Favicon như ý muốn, tiếp theo cần thay đổi kích thước của nó cho đúng. Dưới đây là một số công cụ tạo Favicon:
- freshfavicon.com;
- thefavicongallery.com;
- favicon.io.
Như bạn thấy, không cần một nhà thiết kế đồ họa để có được một Favicon. Tuy nhiên, nếu bạn đang có kế hoạch ra mắt một trang web lớn và gây dựng thương hiệu, có lẽ bạn nên chuyển sang một nhà thiết kế chuyên nghiệp để tạo ra một biểu tượng độc đáo và phù hợp với thương hiệu của bạn.
![]()
Làm thế nào để thêm Favicon cho trang web?
Sau khi đã có một file Favicon sẵn sàng, đầu tiên bạn cần có quyền truy cập vào công cụ chỉnh sửa văn bản và thư mục root trên trang web của bạn. Nó giúp bạn điều chỉnh mã HTML của trang web. Dưới đây là hướng dẫn nhanh:
Bước 1: Tải file liên quan lên máy chủ
Truy cập vào FTP Server và tải file Favicon lên thư mục root.
Bước 2: Chỉnh sửa HTML
Nếu trang web của bạn được tạo bằng HTML đơn giản, bạn chèn đoạn mã sau vào vùng head của file index.html:
<link rel="shortcut icon" type="image/x-icon" href="http://yourwebsite.com/favicon.ico"> |
(Thay đổi http://yourwebsite.com thành URL trang web của bạn)
Trong trường hợp bạn đang làm việc với WordPress, hãy chèn đoạn mã sau vào vùng head của file header.php:
<link rel="shortcut icon" type="image/x-icon" href="<?php bloginfo('url') ?>/favicon.ico"> |
Đến đây bạn đã hiểu Favicon là gì, lợi ích của nó ra sao trong thiết kế web cũng như cách để tạo và hiển thị Favicon rồi đó! Nếu bạn đang dự định thiết kế một trang web, dù với bất kì mục đích nào bạn cũng nên có một Favicon cho riêng mình. Nó không chỉ thể hiện thương hiệu của bạn mà còn giúp trang web thân thiện hơn với người xem. Hi vọng những thông tin vừa chia sẻ ở trên sẽ hữu ích với bạn!