Hướng dẫn vẽ hình cơ bản trong Adobe Illustrator
Để bắt đầu tiếp cận với kỹ năng thiết kế đồ họa với Adobe Illustrator, đầu tiên bạn cần rèn luyện thành thạo cách vẽ hình cơ bản trên Vector, đây sẽ là nền tảng cho những sáng tạo của bạn. Sau đây, ThủThuậtPhầnMềm .vn sẽ hướng dẫn bạn phương pháp vẽ cơ bản trong Adobe Illustrator, mời bạn theo dõi!

Vẽ các hình học đơn giản với Adobe Illustrator
Hãy cùng tìm hiểu làm thể nào để tạo các hình cơ bản bằng cách sử dụng các công cụ Shape tool. Bạn cần biết những thông tin sau đây:
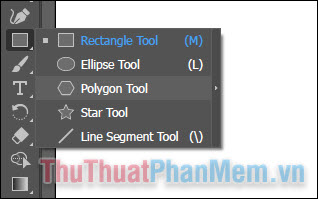
- Shape tool được đặt trong bảng Công cụ
- Để sử dụng công cụ vẽ các hình khác, click chuột phải và công cụ và chọn hình bạn muốn vẽ.

- Khi bạn vẽ hình, Smart Guides sẽ hỗ trợ hiển thị kích thước hình, chụp vào các đối tượng khác và cho biết khi nào hình elip hay hình vuông là hoàn hảo.
- Hầu hết hình đều là Live, nghĩa là bạn có thể chỉnh sửa chúng trực tiếp mà không cần chuyển sang công cụ khác.
- Hình khác nhau sẽ có các tiện ích khác nhau để chỉnh sửa các góc, cạnh và những chỉ số khác.
Bắt đầu vẽ hình
Trước tiên, bạn cần tải file bài tập tại đây để bắt đầu luyện tập theo từng bước một.
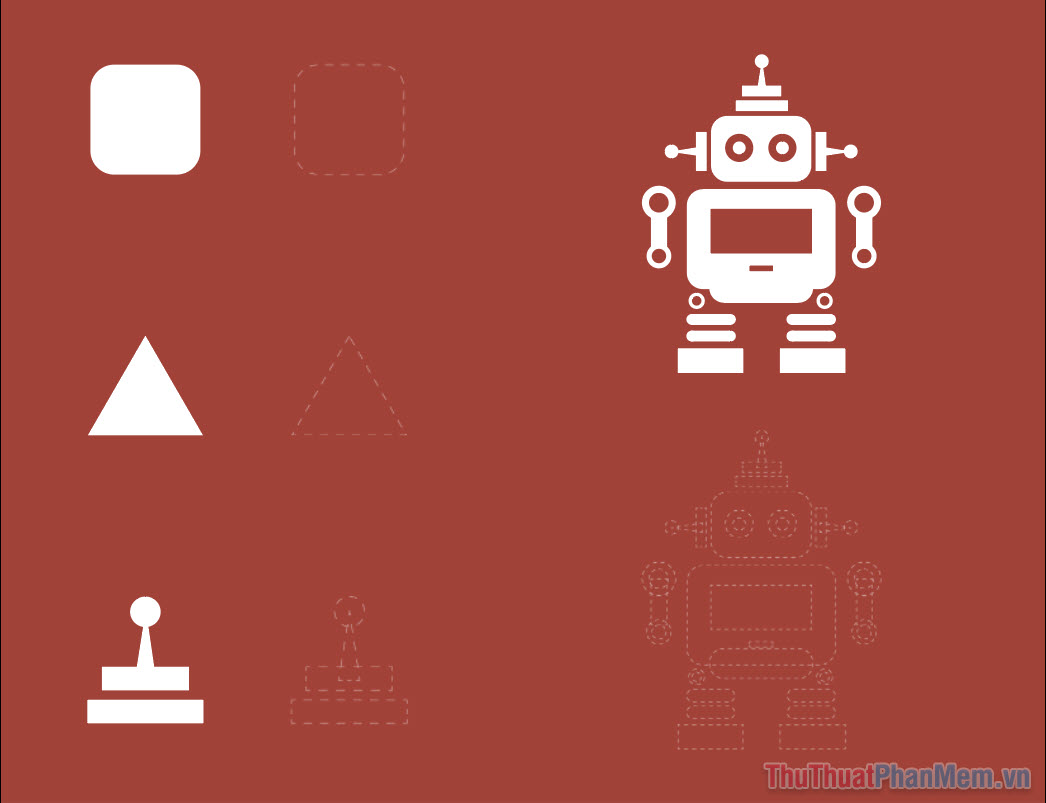
Trong phần này bạn sẽ luyện tập vẽ từng dạng hình rồi sau đó có thể bắt đầu vẽ con robot ở bên phải. Hãy làm theo các bước sau đây.

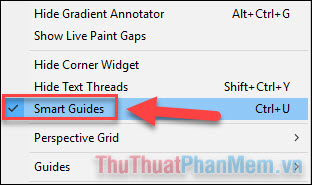
Đầu tiên, bạn sẽ cần bật Smart Guides để có thể vẽ được hình theo mong muốn, chọn View >> Smart Guides, nếu nó đã được bật sẵn thì bỏ qua bước này.

Vẽ hình vuông trong Illustrator
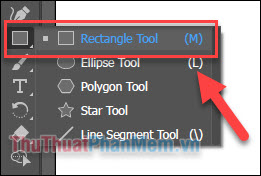
Sau đó chọn Rectagle Tool (công cụ vẽ hình vuông) trên thanh công cụ:

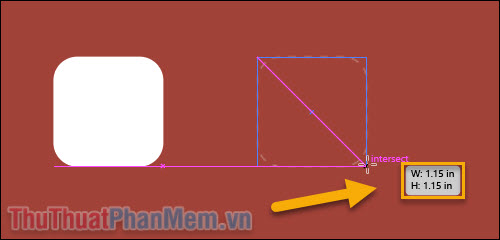
Bạn thực hiện thao tác kéo và thả để vẽ hình vuông giống mẫu trên sự điều hành của Smart Guides. Khéo léo vẽ sao cho đường viền màu xanh khớp với đường nét đứt của mẫu.
Tại đây bạn sẽ thấy 1 cái nhãn nhỏ để hiển thị kích thước 2 chiều của hình vuông với W là chiều rộng và H là chiều dài, đơn vị đo được tính bằng pixel.

Khi 2 cạnh có độ dài bằng nhau hoặc xuất hiện đường chéo màu hồng nghĩa là hình vuông đã hoàn hảo, bạn hãy thả chuột để áp dụng.
Hãy nhớ rằng, bạn luôn có thể chỉ sửa hình bất cứ lúc nào thay vì vẽ lại nó. Sử dụng Shift trong lúc sửa sẽ giữ nguyên tỷ lệ 2 cạnh.
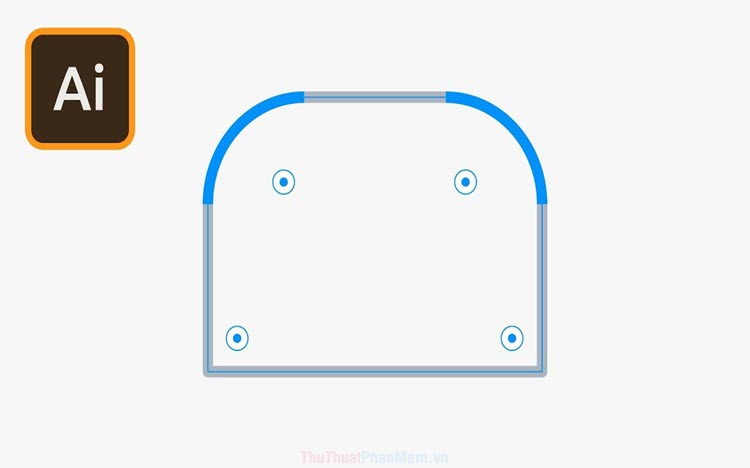
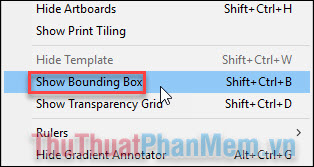
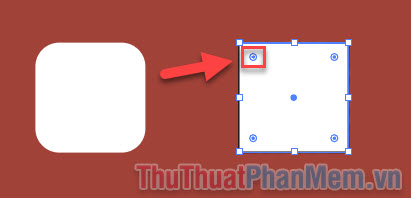
Để điều chỉnh độ bo góc của hình vuông, trước tiên bạn cần bật Bounding Box, chọn View >> Show Bounding Box.

Lúc này hìnhở các góc của hình vuông sẽ xuất hiện những chấm tròn, bạn kéo chúng càng gần vào tâm thì góc bo sẽ càng lớn.

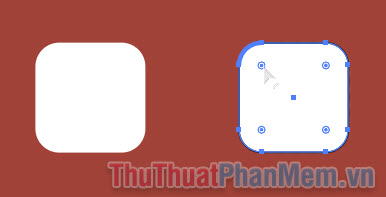
Thực hiện thao tác kéo và thả và các góc sẽ được bo:

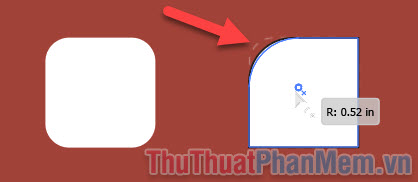
Nếu muốn bo chỉ 1 góc bạn muốn, hãy click vào góc đó rồi mới kéo.

Vẽ hình tam giác trong Illustrator
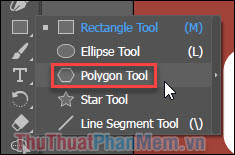
Để vẽ hình tam gíac, bạn click chuột phải vào Rectangle Tool và chọn sang Polygon Tool.

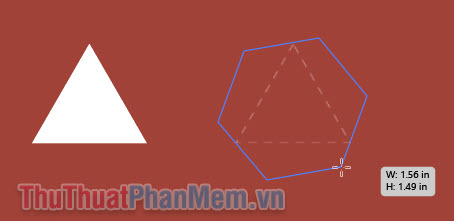
Bạn giữ chuột vào trung tâm của hình tam giác và bắt đầu kéo ra để tạo được 1 hình lục giác.

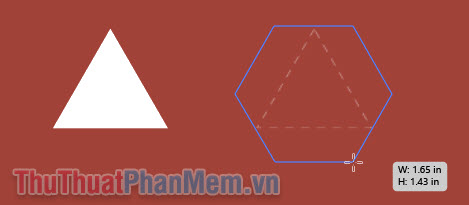
Khi có được kích thước tương đối, bạn nhấn giữ Shift để cân bằng lại hình, sau đó căn chỉnh sao cho các đỉnh của tam giác chạm trung điểm 3 cạnh của hình lục giác như sau:

Rồi thả chuột:

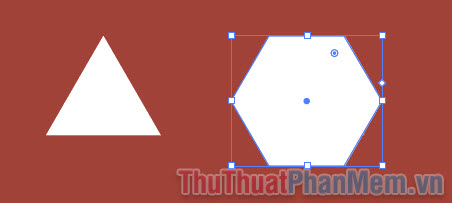
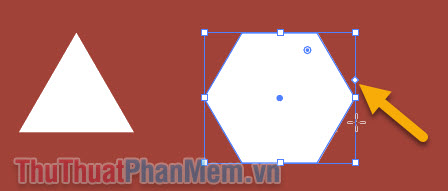
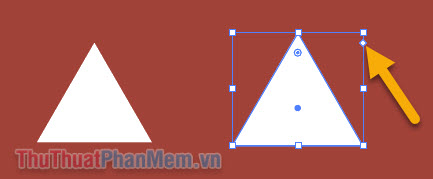
Để thay đổi số lượng các góc của hình đa giác xuống còn 3 góc, bạn để ý đến chấm điều khiển này:

Kéo nó lên và số góc sẽ được giảm dần, bạn dừng lại khi nó chỉ còn 3.

Chỉnh lại kích thước sao cho khớp với hình mẫu.

Vẽ hình kết hợp
Để vẽ hình kết hợp bên dưới cũng rất đơn giản.
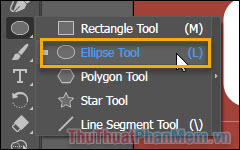
Để vẽ được hình tròn trong Illustrator, bạn tiếp tục chọn công cụ Ellipse Tool.

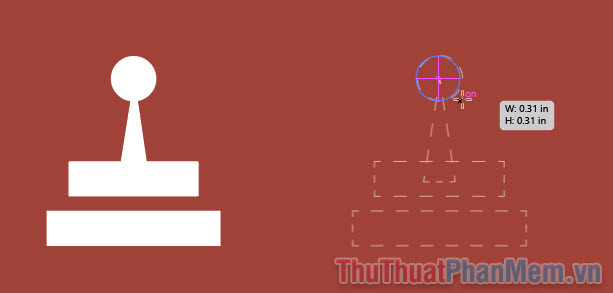
Giữ Shift rồi kéo và thả như cách bạn vẽ hình vuông, bạn sẽ có 1 hình tròn hoàn hảo.

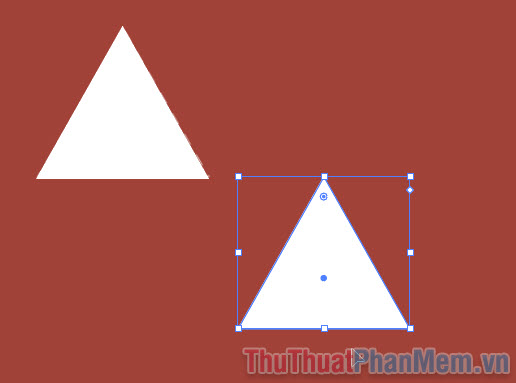
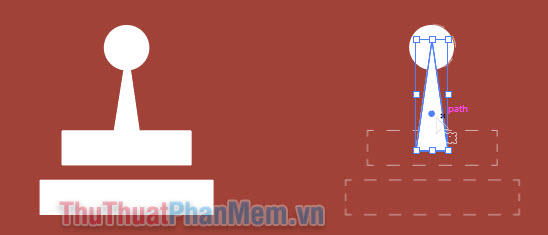
Hình tam giác bạn làm tương tự như trên. Hoặc, bạn dùng Selection Tool, click vào hình tam giác rồi nhấn tổ hợp Ctrl + C và Ctrl + V để tạo ra 1 bản sao của nó.

Sau đó chỉ việc căn chỉnh lại cho đúng vị trí và kích thước.

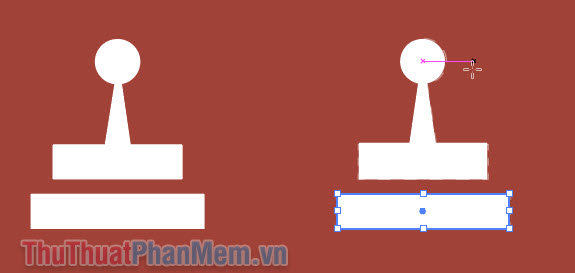
Vẽ 2 hình chữ nhật nằm ngang thì không còn gì dễ dàng hơn.

Thực hành vẽ Robot
Bây giờ là lúc bạn thực hành vẽ con Robot, bạn có thể sẽ thấy điều bất cập sau đây: Hình tròn này có viền màu trắng và nền bên trong màu đỏ, vậy làm thế nào để có được hình như vậy?

Đừng lo lắng và hãy chuyển qua bài viết Hướng dẫn tô và thay đổi màu trong Adobe Illustrator, bạn sẽ có câu trả lời tại đây.
Hướng dẫn đầu tiên về vẽ hình cơ bản trong Adobe Illustrator đã kết thúc, chúc bạn thực hành thành công!