Những kích thước Banner Web chuẩn, thường dùng hiện nay
Mục lục nội dung
Nắm rõ kích thước Banner Web giúp bạn tự tin hơn mỗi khi thiết kế cho khách hàng cũng như triển khai các dịch vụ quảng cáo. Hãy để Thủ Thuật Phần Mềm chia sẻ với bạn kích thước Banner Web chuẩn nhất hiện nay nhé!

I. Banner Web là gì? Được sử dụng như thế nào?
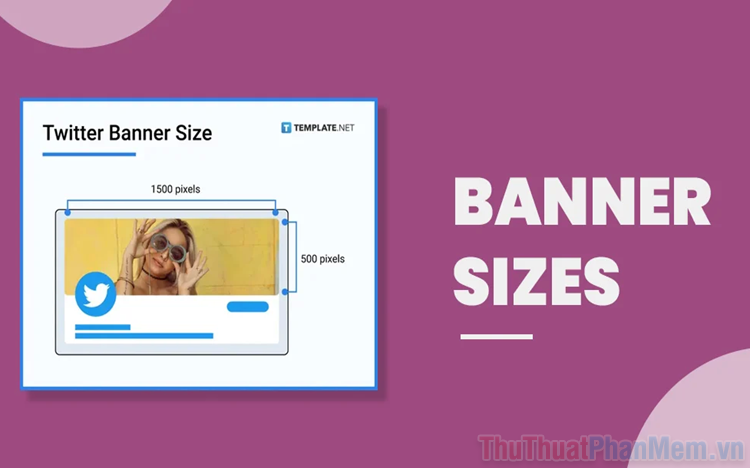
Banner Web có tên gọi đầy đủ là Banner Website – Đây là những hình ảnh được thiết kế và sử dụng trên các trang Web nhằm phục vụ cho các mục đích quảng cáo, nhận diện thương hiệu, thông tin, thông điệp cũng như các nội dung muốn truyền tải khác ngay trên trang chủ của hệ thống. Banner Web hiện nay đang phổ biến 02 định dạng chính là: Ảnh tĩnh hoặc Ảnh động.
Banner Web hiện nay được ứng dụng rộng rãi và phục vụ nhiều mục đích khác nhau, nhìn chung Banner Web sẽ đảm nhiệm những công việc như sau:
- Banner Web trang chủ: Là hình ảnh lớn nhất, nằm chính giữa trang chủ và đây được xem là vị trí “vàng” vì các nội dung trong vị trí này luôn gây ấn tượng với người dùng, dễ dàng nhìn thấy ngay khi truy cập vào trang Web.
- Banner Web trên cùng: Là hình ảnh nằm ngang trên Website và luôn hiển thị song hành cùng với các nội dung trong Website. Tại vị trí này, các banner sẽ mang đến nhiều thông điệp, nội dung truyền tải cho các chủ Website. Đặc biệt, Banner Web tại đây sẽ hiển thị trong mọi nhánh nhỏ của Website.
- Banner Web hai bên: Là banner dọc hiển thị song hành cùng các nội dung trên Website. Banner này cũng vô cùng quan trọng đối với những người thiết kế và sáng tạo nội dung cho Website.
- Banner Web phía dưới: Hay còn có tên gọi là banner footer, đây là banner thường được sử dụng để bổ sung thêm các thông tin mang tính hành động, tăng thêm tương tác của người dùng lên Website.

II. Những kích thước Banner Web chuẩn thường được sử dụng
Kích thước Banner Web chuẩn hiện đang được nhiều người tìm kiếm để tối ưu hóa các nội dung hiển thị trên Website một cách chuẩn xác nhất. Những chia sẻ dưới đây sẽ giúp bạn lựa chọn được kích thước phù hợp cho nội dung hình ảnh khi thiết kế Banner dành cho Website. Đối với các nội dung hiển thị trên Banner Web thì càng đơn giản, càng nổi bật càng tốt, bạn không cần làm quá nhiều nội dung vì việc hiển thị sẽ rối mắt và gặp nhiều khó khăn.
1. Banner quảng cáo hình chữ nhật và Pop up
|
Quảng cáo hình chữ nhật và Pop up |
Rộng x Cao (Pixel) |
Dung lượng tối đa (KB) |
Thời gian sử dụng cho hình động (giây) |
|
Large Rectangle |
336 x 280 |
30 |
5 |
|
Medium Rectangle |
300 x 250 |
30 |
5 |
|
Square Pop-up |
250 x 250 |
25 |
5 |
|
Vertical Rectangle |
240 x 400 |
20 |
5 |
|
Rectangle |
180 x 150 |
15 |
5 |
|
3:1 Rectangle |
300 x 100 |
20 |
5 |
|
Pop-under |
720 x 300 |
40 |
5 |
2. Banner và nút quảng cáo
|
Banner và nút quảng cáo |
Rộng x Cao (Pixel) |
Dung lượng tối đa (KB) |
Thời gian sử dụng cho hình động (giây) |
|
Leaderboard |
728 x 90 |
40 |
7 |
|
Full banner / Impact banner |
468 x 60 |
20 |
5 |
|
Half banner |
234 x 60 |
20 |
5 |
|
Button 1 |
120 x 90 |
15 |
5 |
|
Button 2 |
120 x 60 |
10 |
5 |
|
Micro bar |
88 x 31 |
5 |
3 |
|
Micro button |
80 x 15 |
5 |
3 |
|
Vertical banner |
120 x 240 |
15 |
5 |
|
Square button |
125 x 125 |
20 |
5 |
3. Banner quảng cáo dạng cột
|
Quảng cáo dạng cột |
Rộng x Cao (Pixel) |
Dung lượng tối đa (KB) |
Thời gian sử dụng cho hình động (giây) |
|
Skyscraper |
120 x 600 |
30 |
7 |
|
Wide Skyscraper |
160 x 600 |
30 |
7 |
|
Half-page |
300 x 600 |
40 |
7 |
Trong bài viết này, Thủ Thuật Phần Mềm đã chia sẻ với bạn những kích thước Banner Website chuẩn nhất hiện nay. Chúc bạn một ngày vui vẻ!