Những tiện ích mở rộng Chrome dành cho lập trình viên
Khi phát triển một trang web, bạn thường phải lập danh sách kiểm tra nhiều yêu cầu phức tạp. Cho dù nhiệm vụ đó là xử lý màu sắc hoặc hay đồ phông chữ, các vấn đề về bố cục CSS hay khả năng phản hồi của trang web trên các thiết bị khác nhau, vân vân. Điều quan trọng là phải luôn cập nhật mọi vấn đề mới nổi. Sau đây là một số tiện ích mở rộng phát triển web tốt nhất cho Google Chrome.

Mục lục nội dung
1. Color Pick Eyedropper
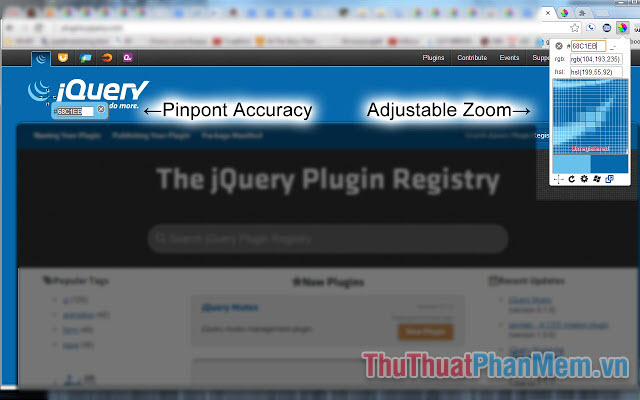
Bạn thích một cách phối màu của một trang web nào đó và muốn sử dụng nó trong dự án của riêng mình? Một tiện ích mở rộng của Chrome có tên Color Pick “Eyedropper” cho phép bạn trích xuất màu sắc với độ chính xác cao, cùng tính năng thu phóng để chọn màu chuẩn hơn.

Các tiện ích mở rộng như thế này yêu cầu quyền truy cập trên tất cả các trang web để thực hiện trích xuất màu. Nếu bạn muốn các tính năng nâng cao hơn một chút, có một công cụ tương tự được gọi là ColorZilla đi kèm với trình tạo Gradient, trình xem bảng màu và lịch sử màu.
2. One-click Full Page Screenshot
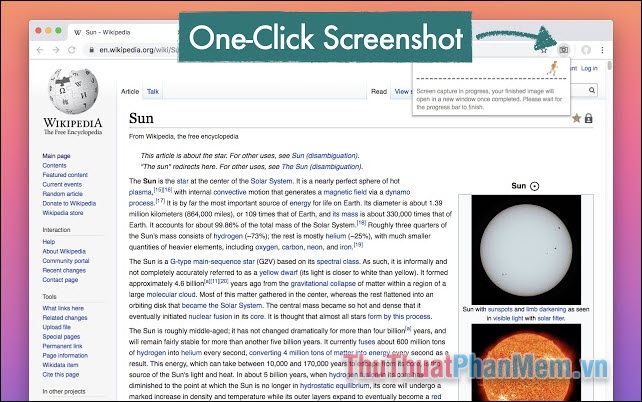
Chụp màn hình web toàn trang là nhu cầu cần thiết của công việc thiết kế giao diện. Đôi khi cách tốt nhất truyền đạt những thay đổi thiết kế của bạn là nắm bắt toàn bộ trang web. Đúng như cái tên của nó, tiện ích mở rộng này sẽ chỉ sử dụng một click chuột để chụp ảnh màn hình từ đầu đến cuối trang mà không cần cuộn chuột.

Toàn bộ màn hình trang web sẽ xuất hiện để bạn tải xuống dưới định dạng PNG. Bạn cũng có thể áp dụng một số hiệu ứng cho hình ảnh bao gồm bộ lọc, vẽ trên trang, thêm văn bản,...
3. EditThisCookie

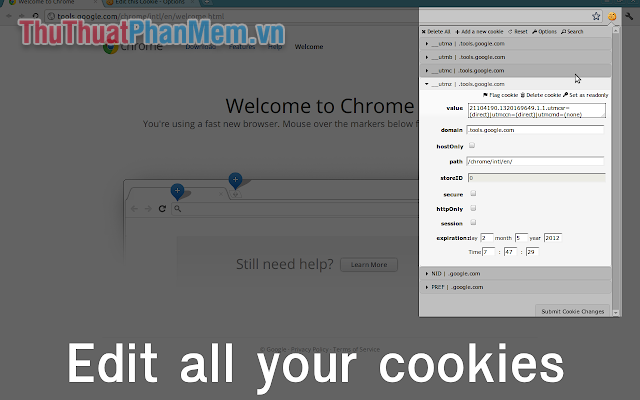
Các nhà phát triển web cần quyền truy cập vào trình quản lý cookie để thêm, xóa, chỉnh sửa, bảo vệ và chặn cookie. EditThisCookie là một tiện ích mở rộng hữu ích cho phép bạn làm việc với cookie theo ý muốn và xuất hoặc nhập dữ liệu ở dạng JSON. Điều này giúp bạn giữ cho trang web khỏe mạnh bằng cách loại bỏ cookie cũ và giới hjan ngày trích xuất tối đa của bất kỳ cookie nào.
4. ModHeader

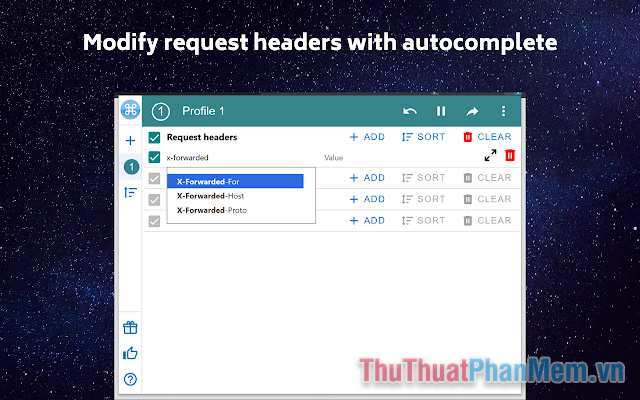
ModHeader là một trong những tiện ích mở rộng phổ biến nhất của Chrome để sửa đổi header HTTP của trang web. Chỉ bằng một hoặc hai lần nhấp bạn có thể bật sửa đổi header dựa trên URL hoặc loại tài nguyên. Phần tốt nhất là bạn có thể tạo nhiều cấu hình và thêm các giá trị khác nhau vào header đã sửa đổi. Tất cả sửa đổi có thể bị hạn chế chỉ trong một tab hoặc toàn bộ trang web.
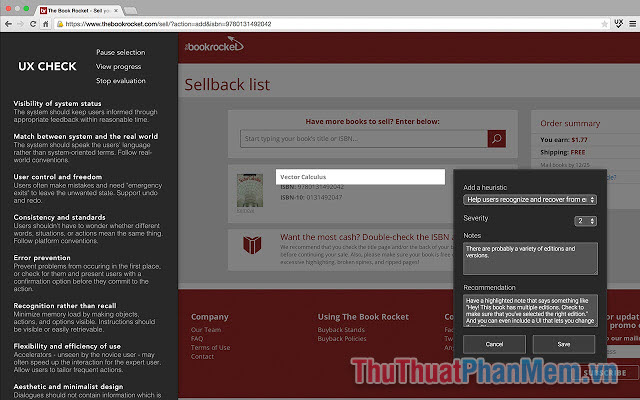
5. UX Check

Tất cả chúng ta đều cần đánh giá một trang web bằng phương pháp HE (hoạt động khảo sát và đánh giá sự tuân thủ của một giao diện với bộ nguyên tắc và tính khả dụng đã được công nhận). Điều này dễ dàng thực hiện với UX Check, một tiện ích mở rộng hiển thị tất cả các phản hồi liên quan đến UX. Sau khi bạn nhấp vào một phần tử không phù hợp với kinh nghiệm bạn đã đánh giá, bạn có thể thêm ghi chú và chụp màn hình. Cuối cùng, tất cả các thay đổi có thể xuất ở định dạng .docx.
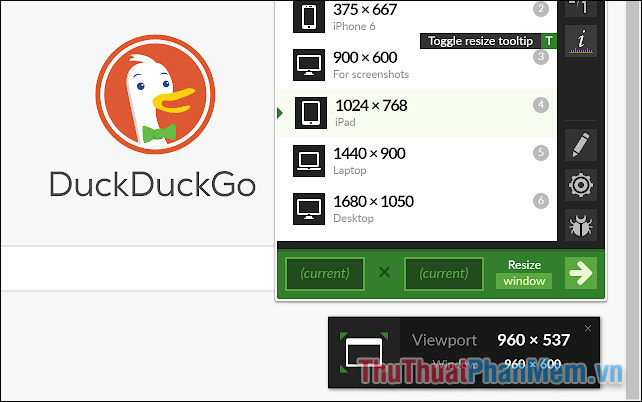
6. Window Resizer
Các nhà phát triển web cần mô phỏng các trang web của họ cho các kích thước màn hình khác nhau. Với Window Resizer, bạn có thể thực hiện các đánh giá này dễ dàng cho máy tính xác tay, máy tính bảng, điện thoại thông minh và bất kỳ kích thước màn hình nào bạn chọn.

Công cụ này có một số tính năng thú vị như “Xoay” và “Đo trực tiếp”, cùng với một loạt các chức năng tùy chỉnh trực quan. Nếu bạn muốn xây dựng một trang web đáp ứng nhiều thiết bị, hãy đảm bảo rằng bạn đã kiểm tra các kích thước giao diện của nó.
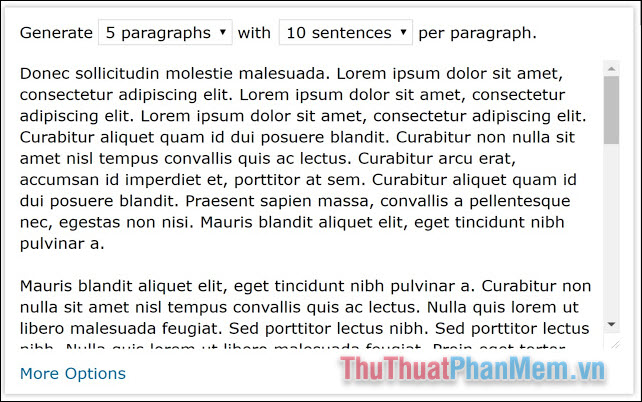
7. Lorem Ipsum Generator

Để nhanh chóng hoàn thành công việc một trang web, bạn cần có văn bản mặc định. Một tiện ích mở rộng có tên Lorem Ipsum Generator cung cấp nhiều lựa chọn văn bản mặc định gồm các đoạn văn và câu khác nhau trên mỗi đoạn văn. Bạn có thể chọn các đoạn văn bản hoặc toàn bộ văn bản bằng “Chọn tự động”.
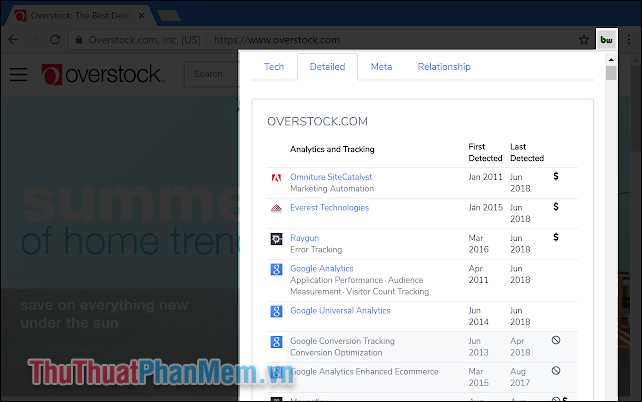
8. Builtwith Technology Profiler

Builtwith là một tiện ích mở rộng cổ điển để tìm hiểu về tất cả các công nghệ cơ bản đang hỗ trợ một trang web nào đó. Chỉ với một cú nhấp chuột bạn, bạn sẽ có thể biết được các tiện ích bổ sung và công cụ mới nhất giúp trang web nổi bật hơn. Từ đó bạn có thể tham khảo và học tập phương pháp của họ để áp dụng cho trang web của mình.
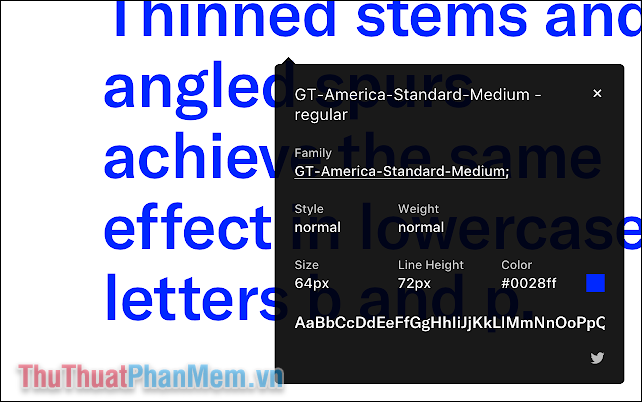
9. WhatFont

WhatFont là một trong những cách nhanh nhất và dễ nhất để xác định các loại phông chữ khác nhau trên một trang web. Bạn chỉ cần di chuột đến gần văn bản để xem chi tiết đầy đủ của nó. Tiện ích này cũng phát hiện các font nâng cao như Typekit và Google FontAPI.
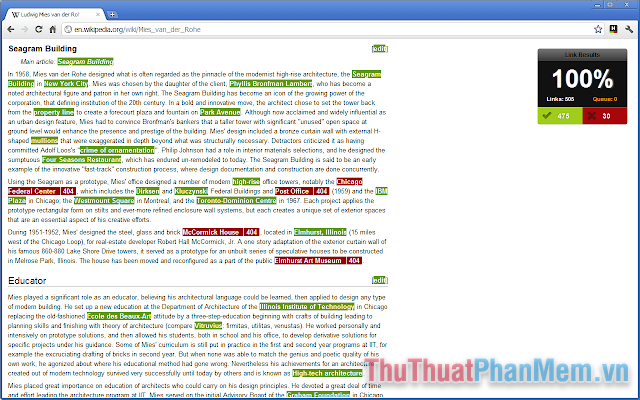
10. CheckMyLinks

Đôi khi chúng ta cần một bản tóm tắt khách quan về tất cả liên kết dẫn đến một trang web. CheckMyLinks là một tiện ích mở rộng phổ biến để tóm tắt các liên kết hợp lệ, không hợp lệ và bị hỏng. Công cụ này cực kỳ tiện dụng để kiểm tra lại lần cuối trước khi trang web hoặc các thay đổi của bạn đi vào hoạt động.