Vẽ avatar chuyên nghiệp bằng Adobe Illustrator
Trong hướng dẫn này, chúng ta hãy cùng nhau tạo ra một chân dung theo phong cách flat, mô tả những người thuộc các ngành nghề khác nhau. Những hình ảnh này có thể sử dụng làm hình đại diện FB cho bạn hoặc dùng để thiết kế website. Thậm chí bạn cũng có thể tự tạo chân dung cho chính mình để làm danh thiếp.
Các hình dạng và công cụ cơ bản của Adobe Illustrator là yêu cầu tối thiểu cho việc vẽ hình minh họa vector, bạn cần theo dõi các bài viết trước của ThủThuậtPhầnMềm.vn để biết cách sử dụng chúng. Trong quá trình vẽ avatar chuyên nghiệp này, chúng ta sẽ khám phá thêm các mẹo và thủ thuật mới như sử dụng Pathfinder, Clipping Masks hay một số tính năng khác nữa. Hãy bắt đầu ngay bây giờ!
![]()
Tạo Avatar chuyên nghiệp bằng Adobe Illustrator
Bước 1
Bắt đầu với việc tạo đầu nhân vật, sử dụng Rectangle Tool và vẽ 1 hình chữ nhật có kích thước 65 x 80 px với màu Fill hồng nhạt.
![]()
Bạn chọn hình bằng Direct Selection Tool, sau đó đi đến Object >> Path >> Add Anchor Points.
![]()
Bạn sẽ thấy hình sẽ được bổ sung thêm 1 số điểm Anchor để dễ tùy chỉnh hơn. Hãy lặp lại thao tác 1 lần nữa để có được những điểm như sau:
![]()
Bước 2
Thực tế, chúng ta không cần sử dụng đến tất cả các Anchor Point, để xóa những điểm thừa, bạn dùng Direct Selection Tool (A), giữ Shift và chọn 6 điểm ở 2 bên.
![]()
Chọn Object >> Path >> Remove Anchor Points.
![]()
Bây giờ, hãy tạo hình cằm cho khuôn mặt, bạn dùng Direct Selection Tool để chọn 2 điểm ở góc dưới cùng.
![]()
Nhấn Enter để mở cửa sổ tùy chỉnh vị trí (Move) >> Đặt Horizontal = 0 px, Vertical = -25 px >> OK.
![]()
Bước 3
Nếu bạn muốn cằm rộng hơn hoặc hẹp, hãy dùng cách tương tự để di chuyển các điểm anchor của nó. Ví dụ: để cằm của nhân vật nhỏ hơn 1 chút, bạn chọn điểm anchor bên trái, nhấn Enter và đặt Horizontal = 5, Vertical = 0 >> OK; đối với điểm bên phải thì Honrizontal = -5. Đây là kết quả:
![]()
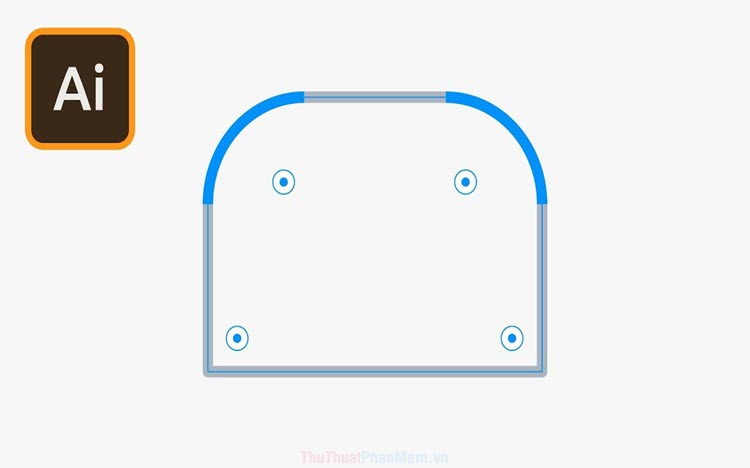
Làm cho các góc được bo tròn hơn bằng cách dùng Direct Selection Tool >> Chọn 1 điểm Corner >> kéo nó vào gần trung tâm hơn, càng gần thì góc của bạn sẽ càng tròn, hãy chọn 1 góc độ vừa phải.
![]()
Nếu bạn sử dụng phiên bản Adobe Illustrator cũ, sẽ không có tính năng Live Corners, nhưng bạn vẫn có thể làm tương tự với Effect >> Stylize >> Round Corners.
Bước 4
Bạn mở công cụ Rounded Rectangle Tool bằng cách nhấn vào biểu tượng dấu 3 chấm ở thanh công cụ >> kéo Rounded Rectangle Tool lên thanh công cụ.
![]()
Để vẽ mũi, bạn dùng Rounded Rectangle Tool, vẽ 1 hình chữ nhật màu hồng có kích thước 9 x 20 px.
![]()
Bạn giữ Shift và dùng Selection Tool (V) chọn cả 2 đối tượng mũi và khuôn mặt. Sau đó giữ Alt và click lần nữa vào khuôn mặt để chọn nó làm đối tượng chính (có đường viền dày bao quanh), nghĩa là tất cả các đối tượng khác sẽ được căn chỉnh theo nó.
Bây giờ bạn mở Windows >> Align >> chọn Horizontal Align Center. Và chiếc mũi đã được căn chỉnh cân đối ở giữa khuôn mặt.
![]()
Bước 5
Hãy thêm 1 bộ ria mép để tạo nên sự hài hước cho thiết kế! Bạn tạo 1 hình chữ nhật màu nâu có kích thước 30 x 10 px. Đặt nó vào đúng vị trí, sau đó click chuột phải >> Arrange >> Send Backward và nó sẽ được đặt dưới mũi.
![]()
Bước 6
Chọn điểm anchor trên cùng bên trái của ria, nhấn Enter và đặt Horizontal = 10px, Vertical = 0px để nó được di chuyển vào gần mũi hơn, làm ngược lại với điểm bên kia.
![]()
Làm cho phần ria bên dưới hơn tròn với Live Corners.
![]()
Bước 7
Sử dụng Rounded Rectangle Tool để tạo 1 hình nhỏ làm môi, đặt nó ở dưới ria mép bằng Ctrl + [ rồi căn chỉnh với Align.
![]()
Bước 8
Sử dụng Ellipse tạo một hình tròn trắng 8 x 8 px làm mắt, đặt lên nó 1 hình tròn màu nâu 6 x 6 px.
![]()
Tiếp tục vẽ 1 hình tròn nhỏ để tạo điểm nhấn cho mắt.
![]()
Bạn chọn tất cả 3 bộ phận của mắt bằng Selection Tool, sau đó nhấn tổ hợp Ctrl + C rồi Ctrl + V để tạo bản sao của nó và đặt cân đối ở bên đối diện.
![]()
Bước 9
Tạo một chiếc mũ bảo hộ cho công nhân là hình chữ nhật màu cam 65 x 39 px trên đỉnh đầu và bo tròn góc bên trên mũ.
![]()
Bước 10
Bây giờ là lúc thêm tóc, vẽ hình chữ nhật dài ở bên góc của khuôn mặt, bo tròn 1 góc bên trong như sau:
![]()
Tạo một bản sao của tóc, đặt về phía đối diện. Để lật hình, bạn click chuột phải >> Transform >> Reflect..., tích vào ô Vertical rồi OK.
![]()
Bước 11
Hay chỉnh sửa 1 chút cho chiếc mũ. Bạn chọn chiếc mũ, click chuột phải >> Arrange >> Bring To Front để đưa nó lên trên cùng.
![]()
Dùng Scrissor Tool (C), chấm 1 điểm giao giữa tóc và mũ chính là điểm dưới đây, lúc này đoạn thẳng của bạn đã bị cắt tại điểm chấm.
![]()
Bạn chọn điểm anchor ngoài cùng và nhấn Enter, nhập H = 0, V = 5 rồi OK. Điểm anchor sẽ được kéo xuống như sau:
![]()
Làm tương tự với bên còn lại:
![]()
Bước 12
Làm lưỡi trai cho mũ, bạn tạo một hình chữ nhật dài màu da cam nhạt hơn gắn liền với mũ.
![]()
Dùng Direct Selection Tool, chọn điểm Anchor và kéo nó vào trong 10 px, tạo ra 1 hình thang như sau:
![]()
Bo tròn 2 góc bên dưới lại 1 chút.
![]()
Bước 13
Sử dụng Rounded Rectangle Tool và tạo 1 hình chữ nhật 7 x 30 px lên trên mũ bảo hiểm. Căn chỉnh ở chính giữa chiếc mũ.
![]()
Tiếp tục tạo thêm 2 hình ngắn hơn và đặt ngang bằng với hình ở giữa. Sử dụng Align để căn chỉnh khoảng cách chính xác.
![]()
Bước 14
Sử dụng Rounded Rectangle Tool để vẽ hình đôi tai. Vẽ một bên màu hồng có kích thước 11 x 23 px ở phía bên trái và đặt nó xuống dưới với tổ hợp Shift + Ctrl + [. Tạo một bản sao ở phía đối diện.
![]()
Bước 15
Tạo một hình chữ nhật 35 x 40 px cho cổ với màu da hơi tối so với khuôn mặt, hãy nhớ bo tròn phần bên dưới.
![]()
Thiết kế chiếc áo công nhân là một hình chữ nhật màu xanh đậm có kích thước 90 x 70 px.
![]()
Dùng Scrissors Tool và cắt tại 2 điểm giao giữa cổ và áo:
![]()
Sau đó dùng Direct Selection Tool kéo 2 góc trên cùng xuống bên dưới một khoảng 17 px.
![]()
Bước 16
Tạo đồng phục công nhân với 2 sọc màu cam trên vai và 1 hình chữ nhật trên ngực.
![]()
Bạn mở Windows >> Pathfinder và sử dụng tính năng Unite để gộp cả 3 hình lại thành 1.
![]()
Bạn sử dụng Selection Tool, giữ Shift và chọn cả 2 đối tượng áo trong lẫn áo đồng phục. Chuyển qua công cụ Shape Builder (Shift + M) >> Giữ Alt và click vào phần thừa để xóa nó.
![]()
Làm tương tự đối với 2 dải nhỏ hơn.
![]()
Bước 18
Để khiến cho thiết kế có thêm điểm nhấn bằng cách làm tối một bên mặt của nó.
- Chọn tất cả các yếu tố của nhân vật (Control + A)
- Sao chép (Ctrl + C) và Dán (Ctrl + V) nó ra đằng trước
- Sử dụng chức năng Unite trong Pathfinder để gộp các chi tiết lại.
![]()
Bước 19
Sử dụng Line Segment Tool (\), giữ Shift và tạo một đường thẳng đứng trên hình bóng, căn chỉnh bằng Align cho đường thẳng ở chính giữa.
Chọn đường thẳng và hình bóng bằng Selection Tool, hình bóng là Đối tượng chính, sau đó dùng tính năng Divide của Pathfinder để cắt hình làm đôi.
![]()
Bước 20
Xóa nửa bên trái và đặt phần bên phải trở lại khớp với hình.
![]()
Chọn Fill màu đen và chỉnh Opacity xuống để tạo hiệu ứng bóng nhạt.
![]()
Bước 21
Có vẻ như chúng ta đã bỏ quên bộ phận lông mày. Hãy tạo 1 vòng tròn bao quanh mắt và đặt màu Stroke thành nẫu giống như các bộ phận khác. Sử dụng Scrissors Tool để cắt 1 nửa phần bên dưới.
![]()
Mở Windows >> Stroke >> bạn chọn độ dày lên 2pt và Cap tròn.
![]()
Bước 22
Chọn lông mày bằng Selection Tool, sau đó bạn dùng công cụ Eraser Tool, giữ Alt và vẽ hình chữ nhật cắt ngang lông mày. Rồi thả chuột, lông mày đã được thu ngắn lại.
![]()
Tạo một bản sao ở phía bên kia.
![]()
Bước 23
Bo tròn 2 vai để trông mềm mại hơn.
![]()
Bước 24
Yếu tố chính của hình đại diễn đã hoàn thành, việc tiếp theo chúng ta sẽ tạo nền để đối tượng thêm nổi bật. Sử dụng Ellipse (L) để vẽ một vòng tròn 180 x 180 px. Tô nó với màu xanh lam sáng
![]()
Tạo một bản sao và đưa nó ra đằng trước.
![]()
Nhấn Ctrl + A để chọn tất cả đối tượng, sau đó bạn click chuột phải, chọn Make Clipping Mask.
![]()
Và chúng ta có 1 hình avatar tròn gọn gàng:
![]()
Bước 25
Ở chi tiết cuối cùng chúng ta sẽ tạo một cái bóng dài. Chọn Rectangle Tool và tạo một hình chữ nhật lớn và kéo thấp Opacity xuống để có thể nhìn thấy những hình bên dưới. Giữ phím Shift và xoay hình 45 độ.
![]()
Dùng Pen Tool chấm các điểm Anchor mới và kéo các điểm sao cho chỉ để lại phần thừa ở bên phải.
![]()
Kéo Layer bóng vào trong Clip Mask và đặt nó ở dưới các bộ phận của nhân vật, chỉ ở trên bộ phận nền.
![]()
Đổi bóng qua màu đen và bạn đã có kết quả:
![]()
Như vậy, quá trình tạo avatar chuyên nghiệp bằng Adobe Illustrator đã hoàn thành. Với các hình mẫu cơ bản này, bạn có thể tự do thay đổi, cá nhân hóa cho nhân vật bằng cách thay đổi trang phục, kiểu tóc, màu da,... để biến nó thành của riêng bạn.
Hãy bắt tay vào và sáng tạo một hình avatar đặc trưng cho riêng mình đi nào!